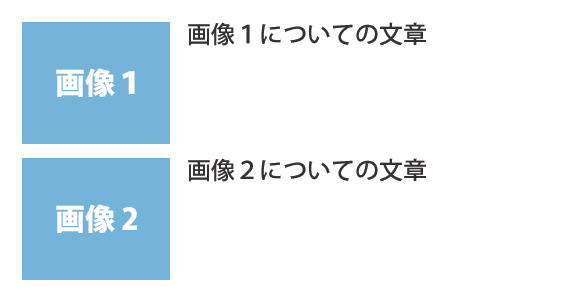
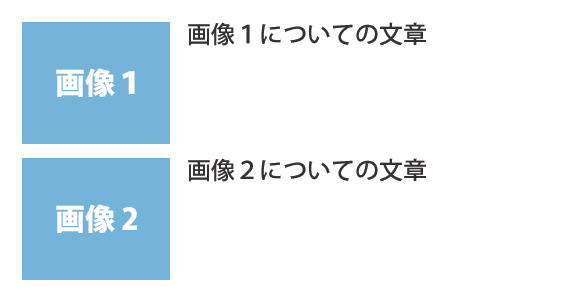
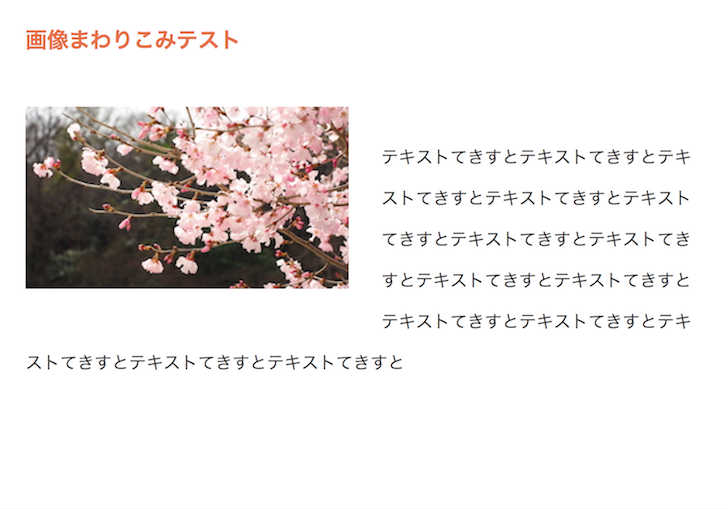
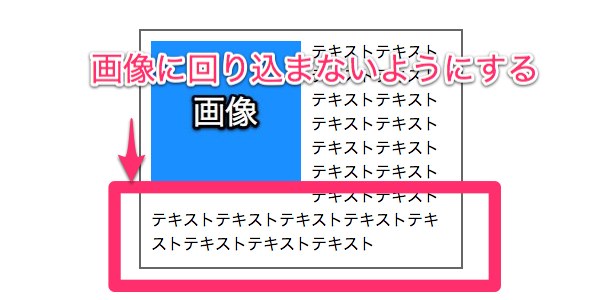
· すこし画像とテキストとくっつきすぎているようで、見た目が不自然ですね、文字と画像の間隔を調整していきます。 3 画像と文字の間に適切な間隔(マージン)を設定する 文字と画像の間隔を設定するため、CSSプロパティの margin を利用します。marginは · この場合、画像とテキストは別々のパーツ(ブロック)になっており、画像の周りにテキストは回り込みません。 パソコンではこのように表示されます。 以下はスマホの場合です。 左側が写真の下にテキスト、右側は2列に表示されています。画像の下に回り込みをさせない こんにちは、ゼノフィ渡部です。 画像の横幅や高さが変わっても画像の下にテキストが回り込まない方法をご紹介いたします。 サンプルでは画像とテキストはp要素でマークアップしていますので、p要素が元々持っている

Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes
画像 テキスト 回り込み
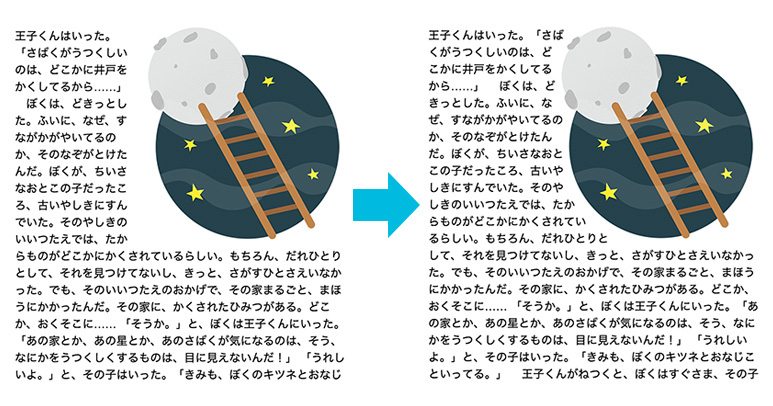
画像 テキスト 回り込み-画像とテキストを横に並べて表示 まず、 flexboxで画像とテキストをソースの順番通りにレ横に並べてレイアウトするには 、単純に親要素に displayfelex;を指定 するだけ。flexdirectionは初期値でrowが選択されるので指定なしでも、子要素が横並びで左から右にテキストボックス内の文字列を、図を回り込むように配置したい こちらから ↓ ダウンロードできます。 ルーラー上の右インデントを折り返したい位置まで左方向へドラッグします。 段落単位で折り返し位置が指定されますので、余分なところも早い位置で折り返されてしまう場合には、一度段落記号を入れます。 (改行) ①改行した位置の下にカーソルを入れ




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応
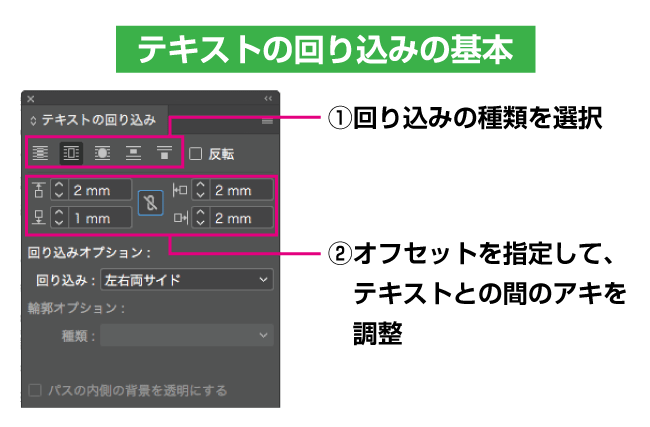
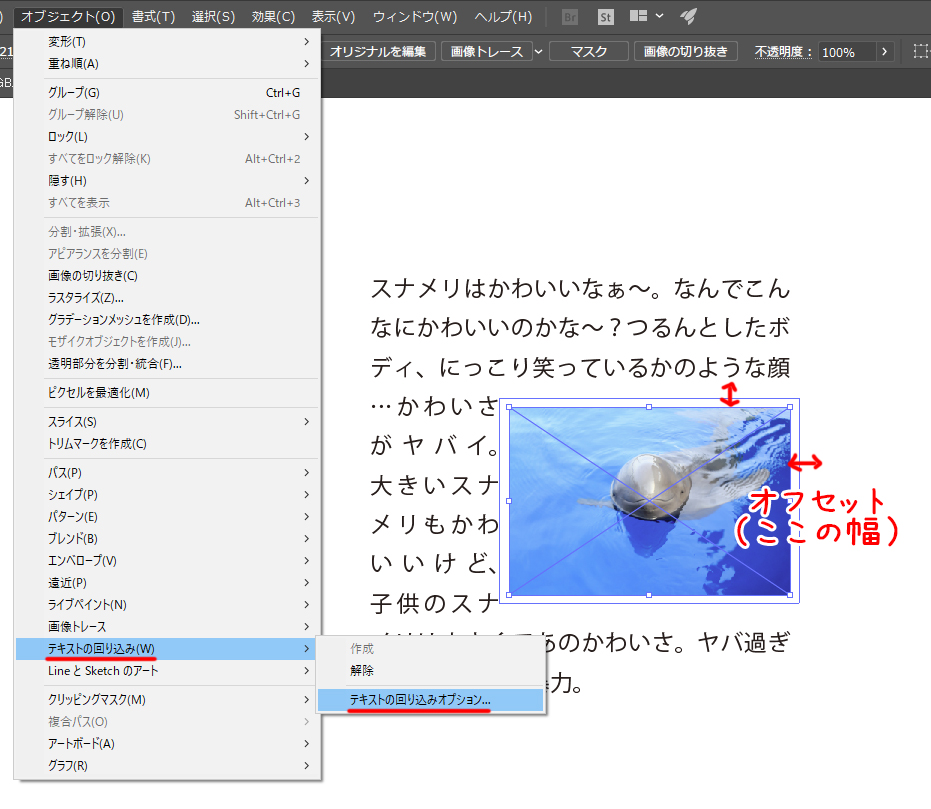
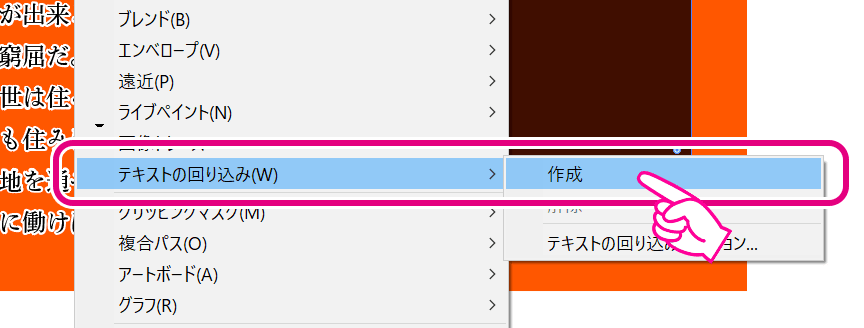
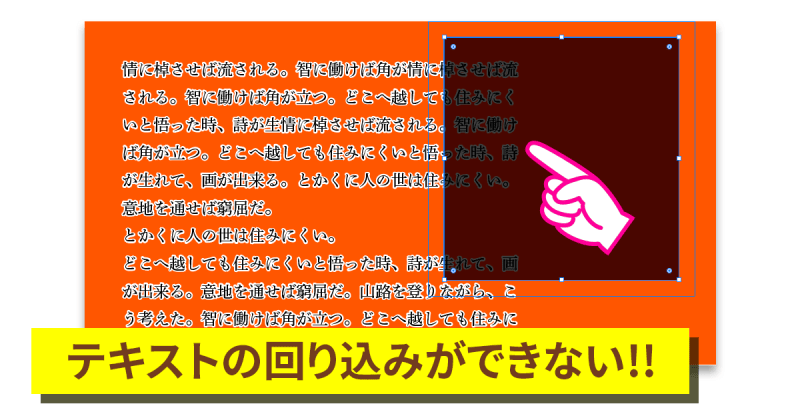
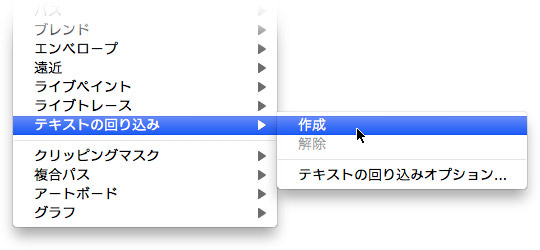
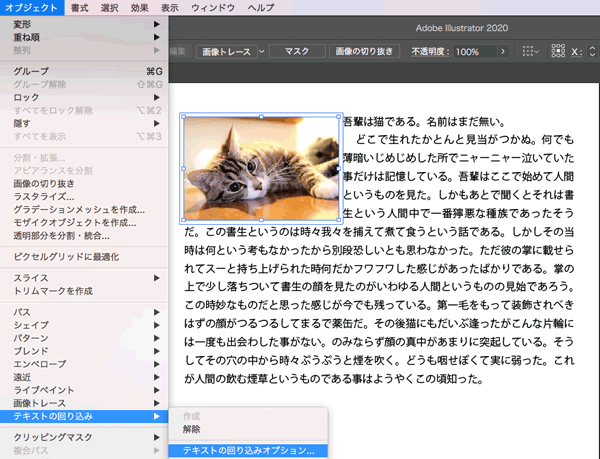
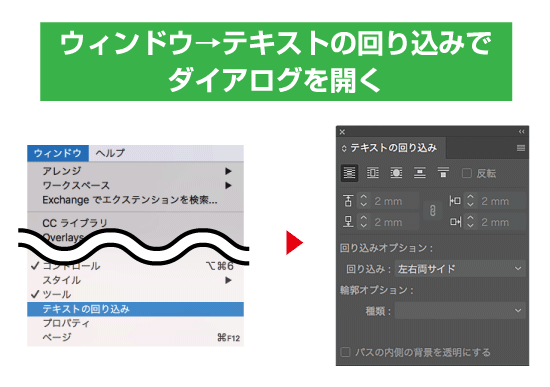
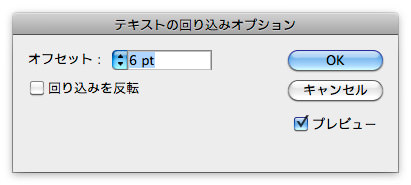
· 写真とテキストを選択し、上記のパネルから ①オブジェクト→②テキストの回り込み→③作成を選択 写真に対してテキストが回り込みました↓ 写真を選択した状態で先ほどの①オブジェクト→②テキストの回り込み→③テキストの回り込みオプションからオフセット(赤い矢印部分)の調整なここでは、文字列の回り込みの違いを説明します。 「行内」と行内以外とでは扱いがちょっと異なっていますので注意が必要です。 「行内」に設定したものは行内オブジェクト、行内以外は浮動オブジェクトと呼ばれたりします。 行内 行の文字列の間に配置されます。行と一体化した感じで�Wix プロギャラリーでは、テキストと画像をクリエイティブに組み合わせることができる様々なレイアウトを提供しています。詳細は こちらをご覧ください。 テキストをいくつかのテキストボックスに分割して、画像や動画の周りに手動で配置してみてください。 Wix では常に機能更新と向上に
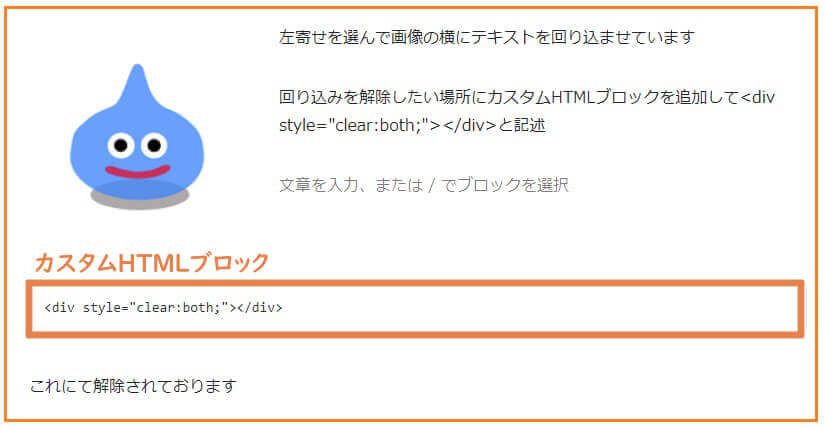
· テキストの回り込み オブジェクトを選択している状態で、 オブジェクト>テキストの回り込み>作成 文字がオブジェクトを避けて配置されます。 オブジェクト>テキストの回り込み>テキストの回り込みオプション オプションダイアログが表示されます。 オプションの数値はオブジェクト · CSSで左下・右下にある画像を回り込ませたい! HTML・CSS float Tweet 左上や右上にある画像を float タグを使って回り込ませるのはよく使いますが、 下記のように画像が左下・右下にあった場合はどう組めばいいかを紹介します! · テキストを囲っている要素(この場合はpタグ)にoverflow hidden;を指定することで画像の下に回り込むことを防ぐことができます。 サンプルページ
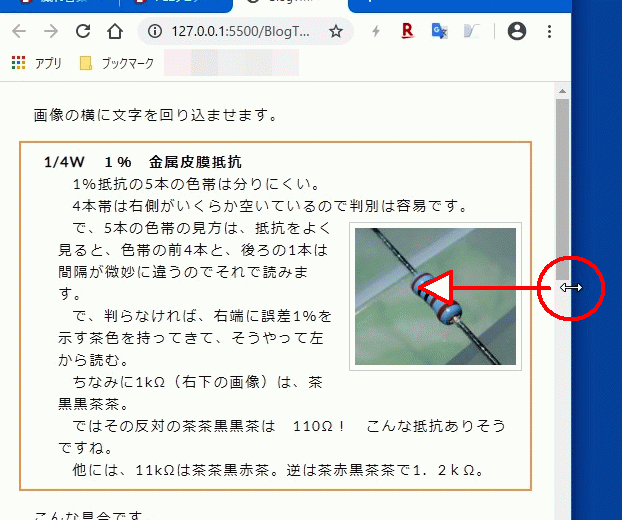
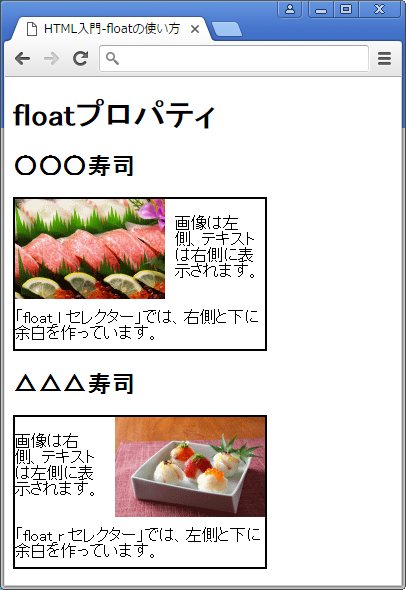
Float 画像に文章を回り込ませる 画像とテキストを並べる 「画像の横に文章を配置する」とても簡単そうなことですが、floatを知らなければ、表でもないのにtableを使って、画像と文章を配置しなくてはいけなくなります。また、CSSレイアウトにはよく使われるので、必ず使い方を覚えておこう。画像の下にテキストを回り込ませる こんにちは、ゼノフィ渡部です。 画像の下にテキストを回り込ませる方法をご紹介いたします。 画像が左寄せ、右寄せのクラスを作成しました。 「img_l」が左寄せ、「img_r」が右寄せになります。 それぞれ、imgにオブジェクトにテキストを回り込ませる「テキストの回り込み作成」など、メニューバー「オブジェクト」のテキストの回り込みに収録された機能を画像付きで紹介します。Adobe Illustrator CS5(アドビ イラストレーター CS5)の使い方です。




Cssハマったまとめ 小要素の並び替え テキスト回り込み防止 センタリング Harunon Note




イラレでテキストボックスを使った文字の回り込みを解説 Stay Gold
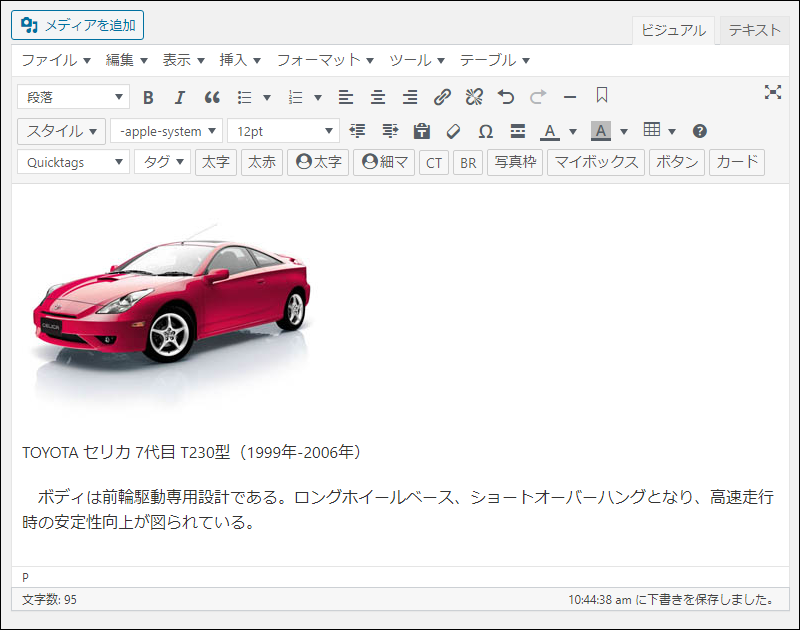
· これは簡単で、画像を「左寄せ」に設定すれば自動で文章が右側に回り込みます。 メキシコの水中洞窟「セノーテ」で見られる光のカーテン。 まるでダイバーが宙に浮いているように見え · 中央に写真、下にテキスト エディタ画面でタブを「ビジュアル」に戻し、写真をクリックして画像の配置メニューを表示させます。 「中央揃え(ShiftAltC)」のアイコンをクリックします。 画像が中央に、文章が画像の下に表示されました。 · 画像の横にあるテキストブロックのclass「wpblockmediatext__content」には 「gridareamediatextcontent」が設定されています グリッドレイアウトなので回り込み解除用のブロックは不要 (画像下のブロックを消してしまっても復活する模様)




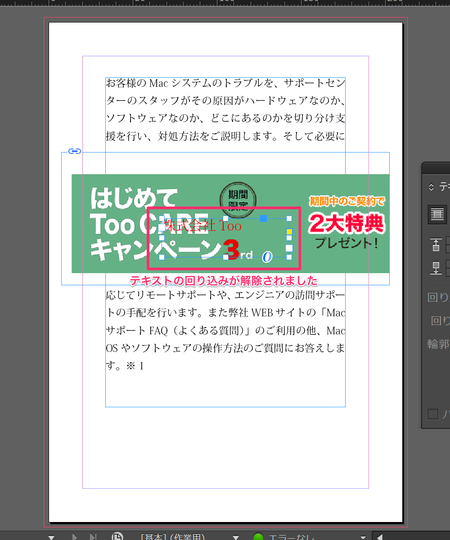
Indesign で テキストの回り込み を設定したオブジェクトの前面にテキストを入力できません Too クリエイターズfaq 株式会社too




画像をブロックの左下に配置してテキストを回り込ませる方法を考える The Ham Media Blog
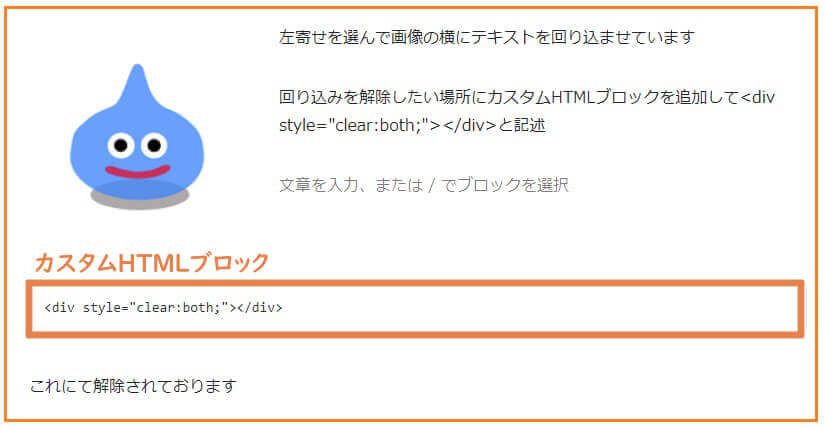
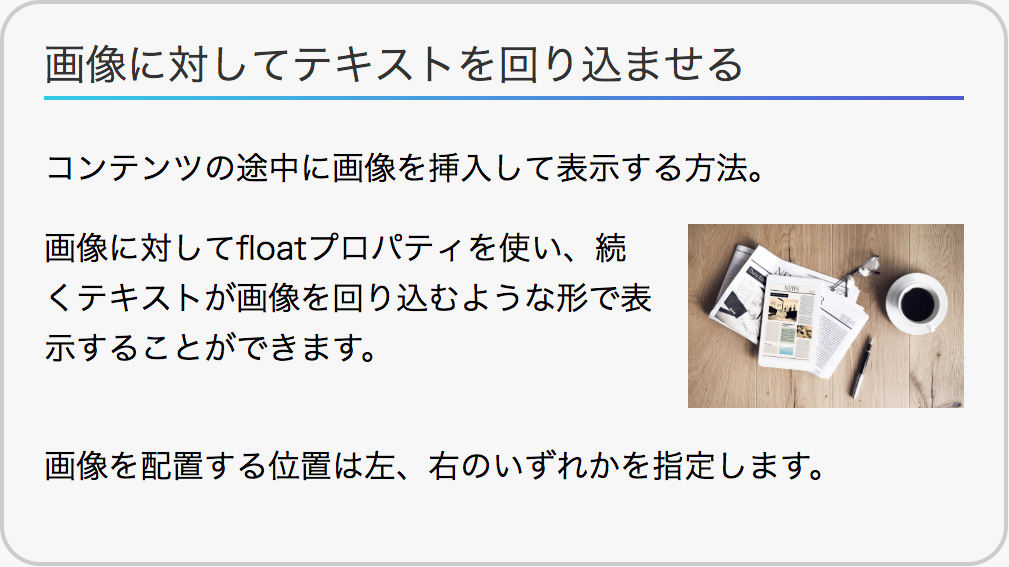
· 画像の回り込み解除のタグを入れる この場合、画像の横並びレイアウト(回り込み)を解除してから新たな段落を作れば解決です。 回り込みの解除をテキストエディタで行う場合、文章の後あたりに次のコードを入力すれば、そこで回り込みが解除されAlign="left" と記入すれば、画像を左に配置し文字を右側に回りこませることができます。 align="right" と記入すれば、画像は右側に配置され、文字は右側に回りこみます。 なお、画像の高さの範囲に文字が収まりきらないときには、画像の下に文字が表示されます。 また、この回り込みを途中でやめることもできます。 改行をするときに使うタグにclear属性を指定 · HTMLのコード例 画像に対してテキストを回り込ませる コンテンツの途中に画像を挿入して表示する方法。 画像に対してfloatプロパティを使い、続くテキストが画像を回り込むような形で表示することができます。 画像を配置する位置は左、右のいずれかを指定します



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




Illustrator Csでのテキストの回り込み ピヨピヨエディット2 0
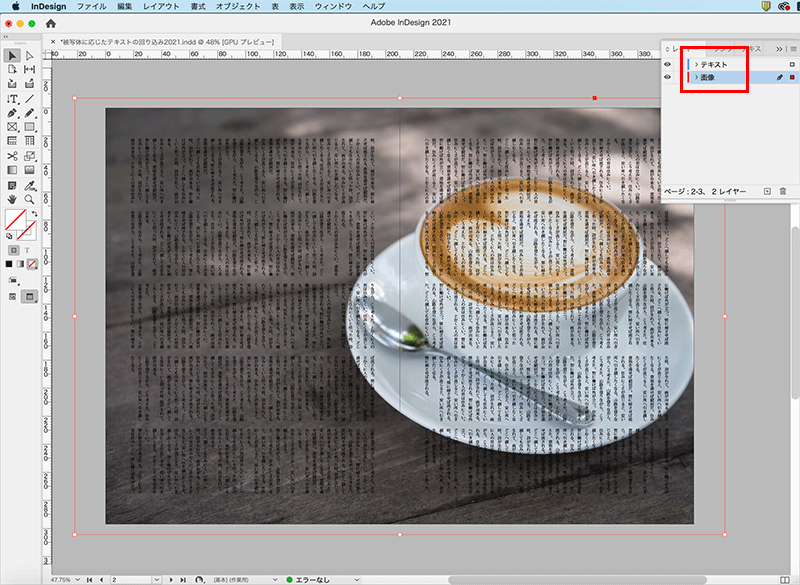
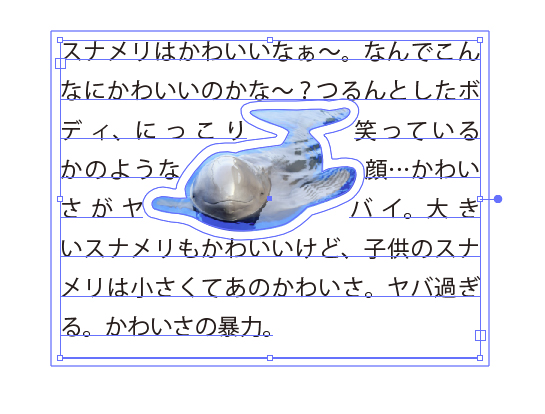
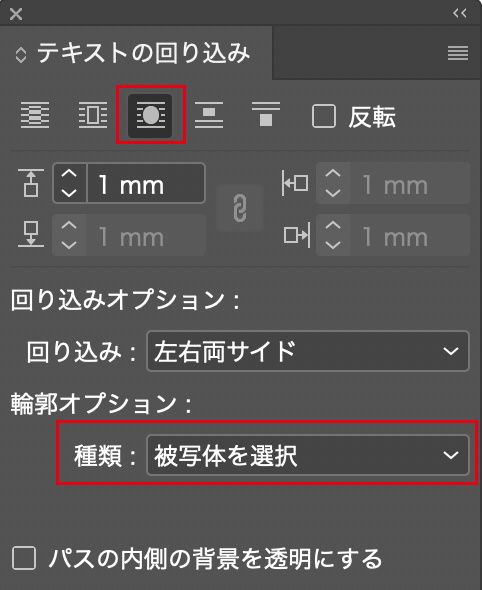
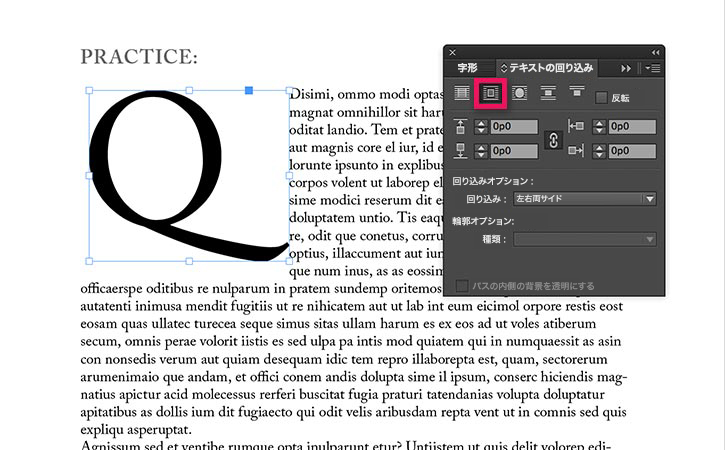
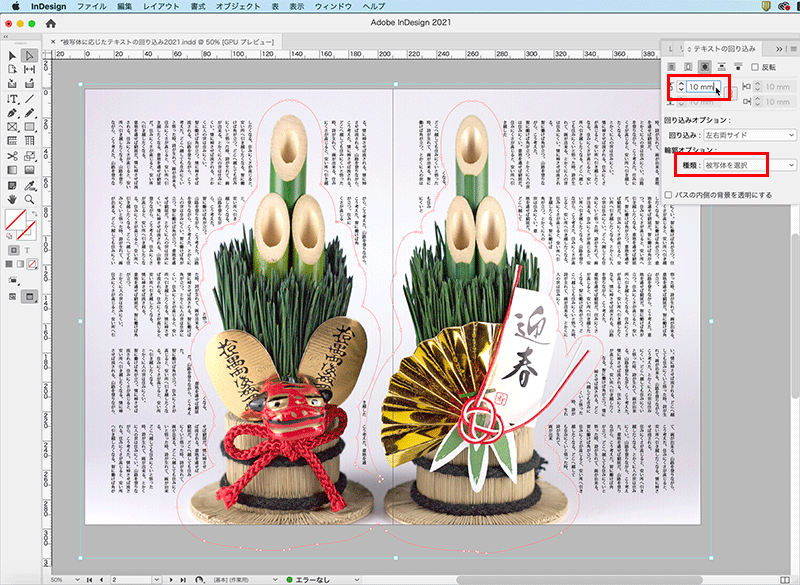
· この記事では「 もう悩まない!CSSのfloatで起きる問題を解決する5つの方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。画像の左右と下側にテキストを回りこませたい場合は、imgタグの「class属性」に「floatプロパティ」を記述します。 「 float_lセレクター 」でプロパティの値として" left "を指定してありますので、img タグの「 寿司(sushi2gif)」画像は左側に配置され、その後の要素は画像に回り込む形で右側に表 · テキストの回り込み パネルに移動します。 ウィンドウ/テキストの回り込み を選択します。 画像を読み込み、被写体の周りを囲むテキストを準備します。 画像を選択し、 テキストの回り込み パネルから、 オブジェクトのシェイプで回り込むボタン をクリックします。 オブジェクトのシェイプで回り込むアイコンの選択 「 輪郭オプション




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam




Photoshopで人物などの後ろ側にテキストを回り込ませる方法 ディレイマニア
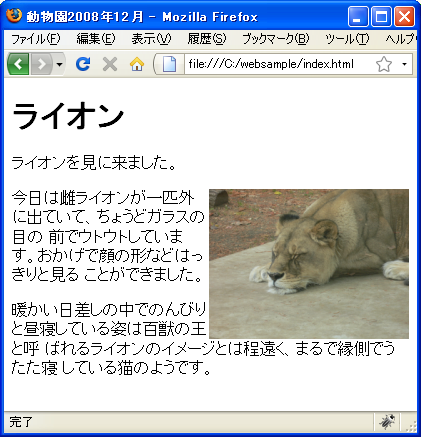
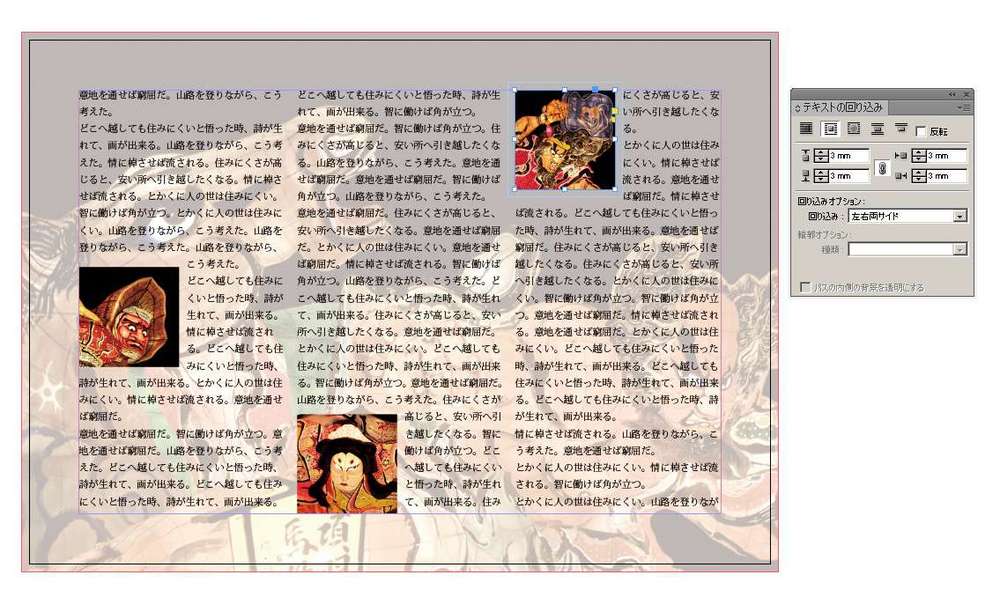
· 文章の回り込み ページに挿入した文章は「回り込み」と呼ばれる、新聞や雑誌のように画像を文字で囲んだ配置ができます。ページに挿入した画像のまわりに文章を配置しましょう。 1 画像を選択する 2 文章の回り込む位置を選択する 3 文章の回り込みの方法を設定する 間違った場合は回り込み 画像の回り込みを指定することもできます。 左回り込み 左回り込みにすると、画像が左にきてテキストが右側に表示されます。 右回り込み 右回り込みにすると、画像が右にきてテキストが左側に表示されます。 中央揃え基本操作:テキストの回り込み 「エリア内文字ツール」で作成したテキストと、任意のオブジェクトを同じレイヤーに配置し、同時に選択します。 オブジェクト > テキストの回り込み > 作成(解除) 「テキストの回り込みオプション」から、周囲の余白のサイズの変更や、回り込みを反転することもで




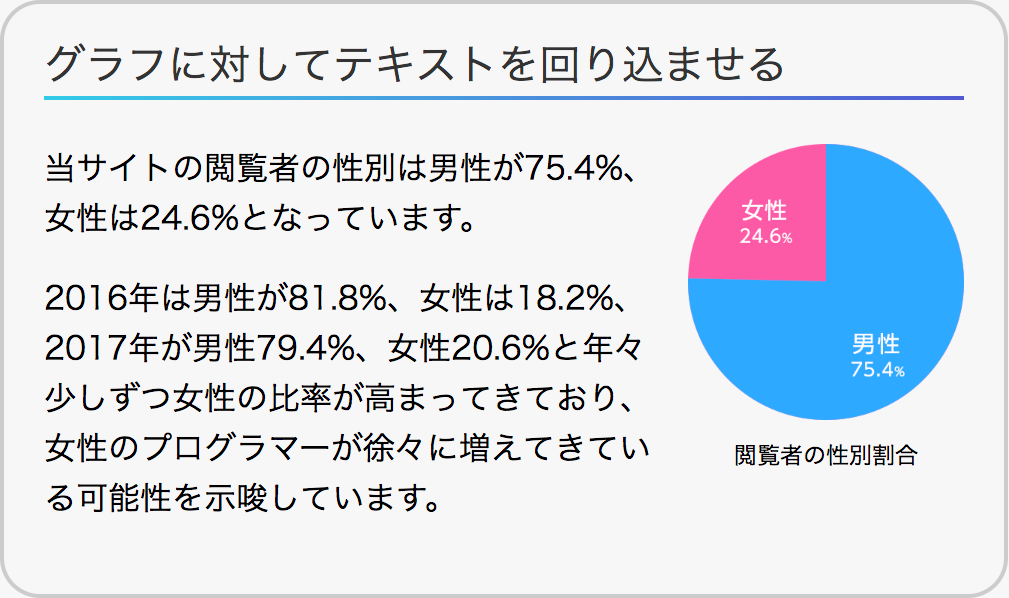
図やグラフに対してテキストを回り込ませる Graycode Html Css




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ
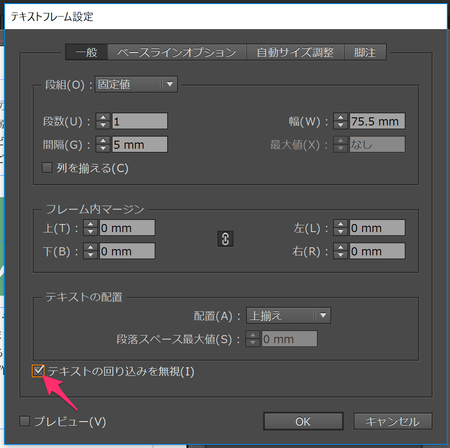
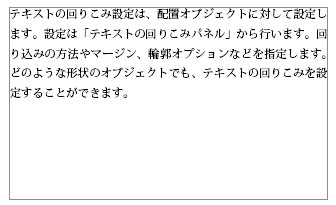
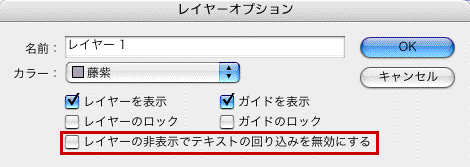
· A テキストの回り込みを設定する方法 InDesign を起動し、テキストフレームにテキストを入力します。 長方形ツールでオブジェクトを描画し、テキストフレーム内にドラッグします。 ウィンドウ/テキストの回りこみ を選択し、テキストの回りこみ パネルを表示します。 フレーム内のオブジェクトが選択された状態で、境界線ボックスで回り込むアイコン図や画像の周りに文字を配置(回り込み)させる方法です。 回り込みを設定する 画像をダブルクリック レイアウトタブの中で目的の文字の配置を選択してok 回り込みを解除する場合は、レイアウトタブの行内を選択します。 目的の位置に画像をドラッグで移動させます変更するには、画像を選び、レイアウト オプション を選びます。 ここでは、文字列の折り返し のオプションが多数あります。 四角 を選ぶと、画像を移動しても、画像の周囲に文字列が配置されます。 その他の折り返しオプションは、次のとおりです。




Illustrator テキストの回り込みの方法と回り込みができない原因について 広瀬印刷 テクニックのひろば




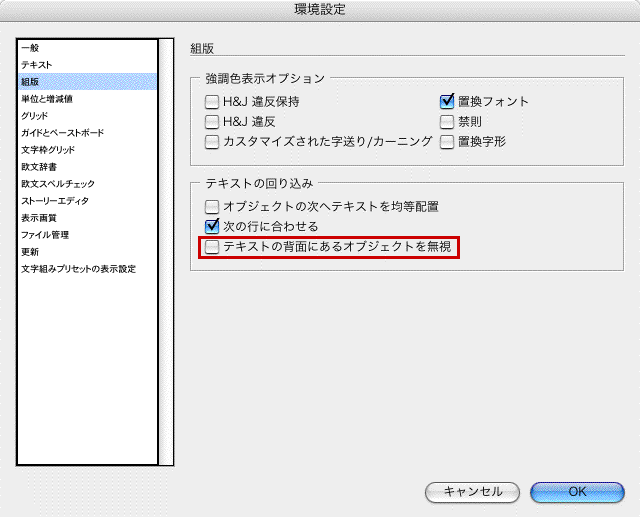
イラレでテキストの回り込みができないときの対処法
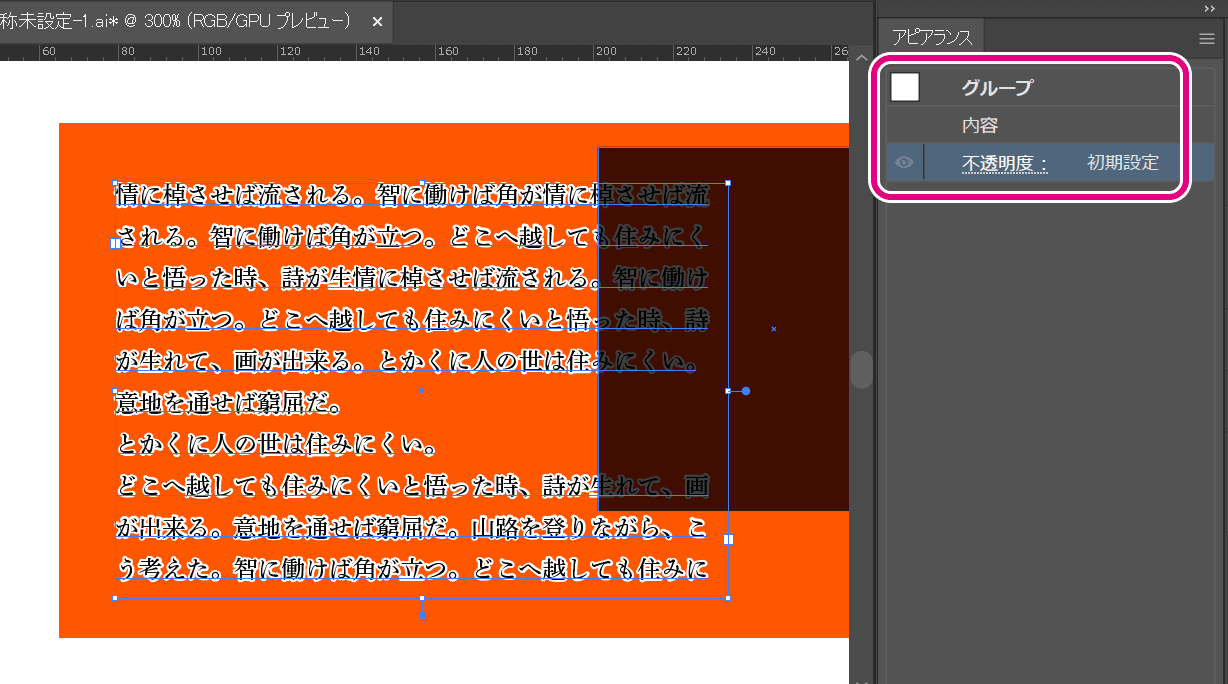
· 「テキストの回り込み」が効かない例 以下のようにテキストオブジェクトにパスオブジェクトを重ねます。黒いパスオブジェクトはテキストオブジェクトの上に配置します。今回の例はわかりやすいようにパスオブジェクトは半透明にします。 黒いパスオブジェクトを選択してメ




画像に対してテキストを回り込ませる Graycode Html Css




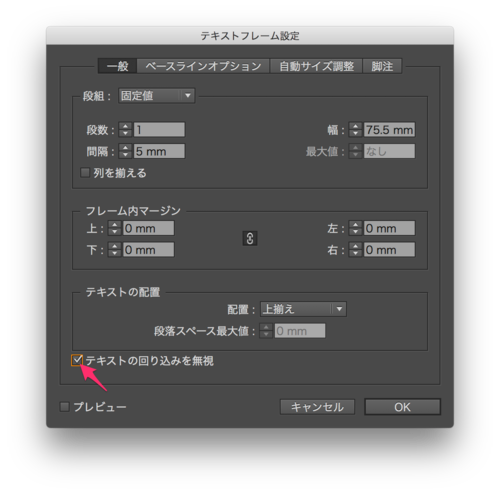
特定のテキストフレームだけ テキストを回り込ませない ぱそらぼ ぱぁと2




Indesign テキストの回り込みの基本的な使い方 初心者向け




文字を回り込ませるcssテクニック Tech



Floatを使って画像を回り込ませる 学び家 Com




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応




Indesign で テキストの回り込み を設定したオブジェクトの前面にテキストを入力できません Too クリエイターズfaq 株式会社too




Illustratorで テキストの回り込み ができない場合に確認するポイント Dtpサポート情報




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




html Floatに関して cssのテキスト本で テキストの回り込み Html Css 教えて Goo




イトウ先生のtips Note Indesign 21 被写体に応じたテキストの回り込み デザログ




オブジェクトに沿ってテキストを回り込ませる方法 Indesign Cc Cc 14




コピペでできる 画像にテキストを回り込みさせて スマホでは横幅いっぱいに表示させる方法 合同会社うえせいや



テキストの回り込み設定を行う Bindupサポートサイト




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




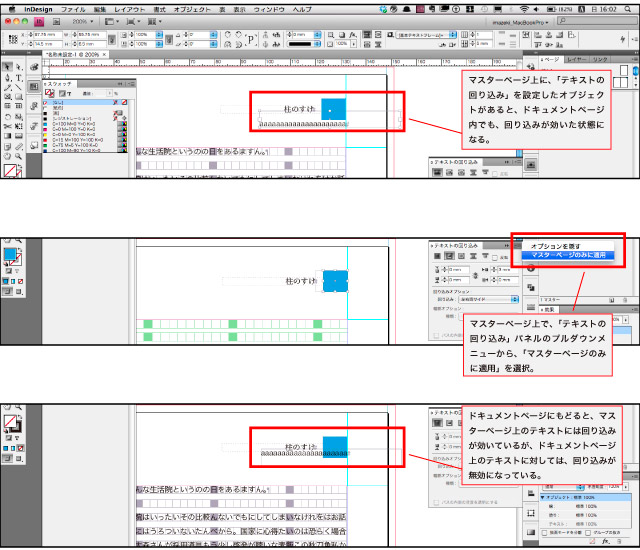
Indesign テキストの回り込みをマスターページのみに限定する Blue Scre 7 N Net よそいちのdtpメモ




Wordpress 記事に画像を挿入した際のテキストの回り込みを解除する ビルメンできるもん




Css テキストを画像の下に回り込ませないようにするスタイルシート コリス




Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス




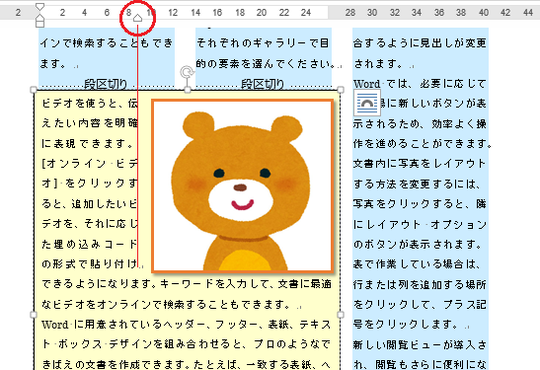
テキストボックス内の文字列を 図を回り込むように配置したい Word Excel Powerpoint Accessのコツこつ



テキストの回り込み解除に関する注意点と対応策 Rapidweaverで簡単hp作成 Macでホームページを作ろう



Adobe Illustrator Cc使い方辞典




画像に対する文字の回りこみ 画像の表示 ホームページ作成入門



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



テキストの回り込みをする




Illustratorで画像とかにテキストの回り込みをする方法だよ 株式会社ネットマウス




Illustrator Cs5 テキストの回り込み Macよろず講座




イラレでテキストの回り込みができないときの対処法




バックに画像 テキスト回り込み Dtp 印刷質問掲示板過去ログ




Illustratorで画像とかにテキストの回り込みをする方法だよ 株式会社ネットマウス



Illustrator Cs5でテキストをオブジェクトに回り込ませる Jojo S Junk Idea Book ジョジョのがらくたネタ帳




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam



Adobe Indesign Cs5使い方辞典




テキストの回り込みとオプション設定 Illustrator Cs5 の使い方 カフィネット




No 02 被写体に応じたテキストの回り込み Indesign 21 勉強部屋 Study Room




Illustrator 写真に文字を回り込ませる方法 制作プラス



Cssで画像の周辺にテキストを回り込みさせてみる方法の実験 Wordpress Gushカスタマイズ中




テキストの中にオブジェクトを配置する方法 ソフトの操作 Com




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Illustratorで テキストの回り込み ができない場合に確認するポイント Dtpサポート情報




No 26 テキストの回り込み Indesign Cs 勉強部屋 Study Room




画像の横に文章を回り込ませる為に私がやってる方法 Fc2ブログの色々とカスタマイズとか




オブジェクトに沿ってテキストを回り込ませる方法 Indesign Cc Cc 14




Illustratorで テキストの回り込み ができない場合に確認するポイント Dtpサポート情報



画像の横にテキストをいれた回り込みレイアウトを解除したい Cmsマニュアルサイト



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




Photoshop Cc シェイプ機能で簡単にテキストを回り込ませる方法 浜松市 掛川市のホームページ制作会社有限会社メルシー 浜松市東区




テキストの回り込み Illustratorとindesignでの作法の違い Dtp Transit




No 26 テキストの回り込み Indesign Cs 勉強部屋 Study Room




Wordpress Gutenbergで画像の回り込みを解除する方法 One Notes



Adobe Illustrator Cc使い方辞典




Indesignで画像とグラフィックの周囲にテキストを回り込ませる Adobe Indesign チュートリアル




Illustrator テキストの回り込みの方法と回り込みができない原因について 広瀬印刷 テクニックのひろば




Indesign で テキストの回り込み を設定したオブジェクトの前面にテキストを入力できません Too クリエイターズfaq 株式会社too



Css フロートさせた画像にテキストを回り込ませない方法 Klutche



Cssのテキスト回り込みを考えてみる Frogegg フロッグエッグ



テキスト回り込ませる際の便利なコツとは 驚異のイラストレーター仕事術06 Designist デザイニスト




画像の下に文字を回り込ませないテクニック コーディングの代行 外注はクロノドライブ




画像に対してテキストを回り込ませる Graycode Html Css




Floatした画像にテキストが回り込まないようにする方法 経験知




テキストの回り込みとオプション設定 Illustrator Cs5 の使い方 カフィネット




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて



テキストの画像への回り込み Quarkxpress




ワードプレス 写真や画像への 文字の回り込み設定と解除 すべての初心者たちへ オールビギナーズ




No 02 被写体に応じたテキストの回り込み Indesign 21 勉強部屋 Study Room



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




Floatした画像にテキストが回り込まないようにする方法 経験知




Illustrator テキストの回り込みの方法と回り込みができない原因について 広瀬印刷 テクニックのひろば




Css入門 Floatプロパティで回り込みを設定する方法 サービス プロエンジニア




イトウ先生のtips Note Indesign 21 被写体に応じたテキストの回り込み デザログ




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb



Illustrator テキスト文字の配置オブジェクトを避けて文章を回り込ませる方法 How To ブログ実践




Indesign で テキストの回り込み を設定したオブジェクトの前面にテキストを入力できません Too クリエイターズfaq 株式会社too




Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス




Webサイト運用担当者向け ちょっと便利 衝撃だったphotoshopの使い方3選 フォトショップ テキストボックス 文字加工 コラム メンバーズ




Indesign テキストの回り込みの基本的な使い方 初心者向け



Adobe Illustrator Cs6使い方辞典




テキストの回り込み




Gドキュメント 画像などの文字の回り込みを設定する いきなり答える備忘録




インラインオブジェクトやフローティングオブジェクトの周囲にテキストを回り込ませる Pages




オブジェクトに沿ってテキストを回り込ませる方法 Indesign Cc Cc 14



Q Tbn And9gcs3fjxe8bddyss6jpng9xv2i9y0 Ymgf Lum6bxcqvuzoocxr Usqp Cau




テキストの回り込み Illustratorとindesignでの作法の違い Dtp Transit



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座




ほんっとにはじめてのhtml5とcss3 9 2 画像にテキストを回り込ませよう Css使用




Adobe Indesignで画像を回り込ませて文章を配置する Board Game Every Day



Coreldraw ヘルプ テキストを回り込ませる




オブジェクトに沿ってテキストを回り込ませる方法 Indesign Cc Cc 14


0 件のコメント:
コメントを投稿